Web Form Module:
The web form module is turned off by default in a typical website. You must request the module be turned on, with or without the e-commerce option, through a Help ticket request.
Request the web form module be turned on for your website.
Webforms Training Video
If you prefer to watch the Drupal 7 Webforms Training video on YouTube you can do so here
If you would like to go more in-depth with the topics covered in the Drupal 7 Webforms Training video you can do so by following the instructions and links found below. If you have specific questions you can book a Drupal 7 Drop-in Session here to go over them.
Creating a Web Form:
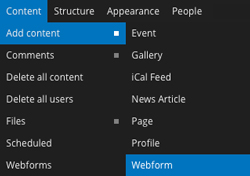
To create a web form, select Content --> Add Content --> Webform

This will open a Create Webform page.
Give your form a Title. This field is mandatory.
A Body section is available to provide an introduction or instructions to your audience. The content in the Body will appear on top of the form, below the title. Just like a regular Page this area can hold text, images, links etc.
The final option on this inital page is Menu Settings. Check "Provide a menu link" if you want this form to appear in your left-hand menu. If unchecked, by default, the page will not appear in the menu.
Select Save.
The form page is now saved with the title and body copy you entered. You should see a confirmation message similar to this:

You will be automatically taken to the Webform tab and from this window you can add new fields (components) to your web form.
Adding Form Components:
To add a component, first give the component a name. This is the name the user will see above the field.

For example, First Name or E-mail Address or whatever label is appropriate for the information you are collecting in this field.
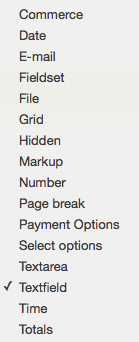
Choose the Component Type.
Read more about the component types and what they do.
Read more about the component type Select Options—the most powerful type.

Next, indicate whether this component is required to be filled out. The default, unchecked, is that the user can skip the field if they choose.

Finally, add the new component to the form by selecting ‘Add’.
You will be taken to a new page where additional configurations for each component can be set.
In this way, one at a time, you build out the fields of your web form.
Read more about viewing user submissions, adding notifications and generating receipts.
