Sometimes there may be content for a page that would be best delivered in rows and columns.
HTML Tables are not allowed for this purpose under the AODA (Accessible Content).
A grid with rows and columns can be created in the Body field of the Create Page (or Create Event, Create News Article) screen by selecting the Create a Grid icon in the toolbar.
![]()
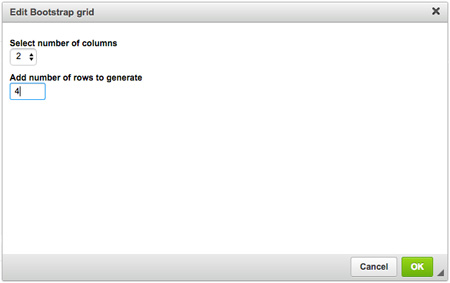
Selecting that icon will open the Edit Bootstrap grid window.

In this window, you can specify the number of columns and rows you would like to have.
- the number of columns is fixed at 12 (any more and they would be too small to use because the width of a web page is fixed)
- the number of rows is not restricted but remember that most users will not keep scrolling down an endless page
Once you have specified your columns and rows, select OK.
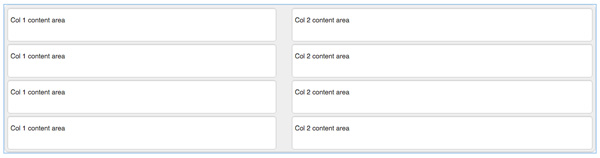
In your body field screen, you will now have columns and rows displayed where you can place your content.

You can add text, images, links and all the other content types you can place in the regular body field.
When you have added and styled your content the way you wish, select Save to view your page.
If you need help styling your grid—if you would like colour or other graphics work please open a Help Ticket and Public Affairs will be happy to help through one of our Graphic Designers.
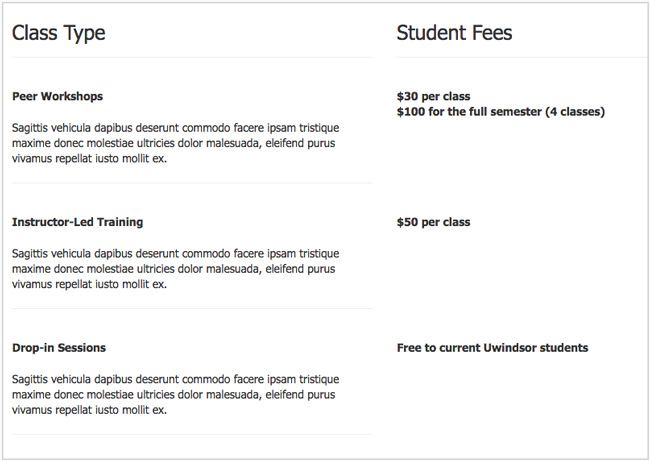
An example Grid with text only:

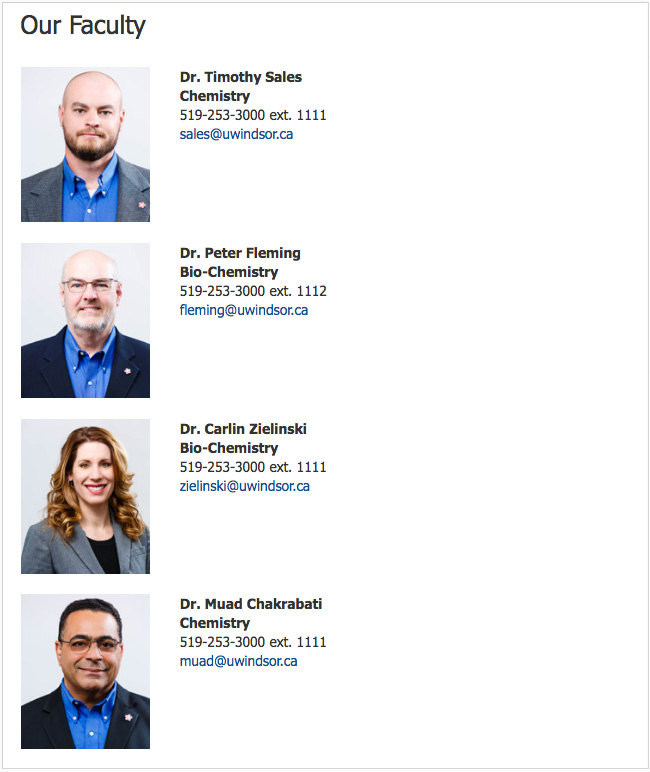
An example Grid with images, text and links:

Create a Grid allows the editor to have more control over content and how it is displayed to the audience.
