A good heading structure is often the most important accessibility consideration on a webpage. When encountering a lengthy webpage, sighted users often scroll and look for headings to get an idea of its structure and content. Screen reader users can also navigate webpages by headings. For example, screen reader users can access a list of all headings on the page, jump from heading to heading, or even navigate by heading levels (e.g., all second-level headings).
However, this only works if heading styles are used. Unfortunately, it is a common practice to create a "heading" by highlighting the text and applying a different font, a larger font size, bold formatting, etc. These styles will provide visual headings but not the document structure needed for navigation by assistive technology users is missing.
Heading Levels Should Represent the Structure of the Document
- Heading 1 is the document title or the main content heading. There is generally just one Heading 1 per page. When working in the body of CK Editor, never use Heading 1.
- Heading 2 is a major section heading.
- Heading 3 is a sub-section of Heading 2.
- Heading 4 is a sub-section of Heading 3, and so on.
You should not skip heading levels downward, such as using a Heading 4 after a Heading 2 with no Heading 3 between the two. However, you can skip upward (ex. Heading 4 back up to Heading 2).
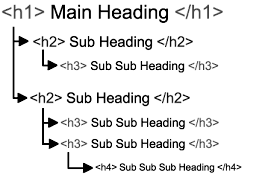
Correct Example of Heading Levels

Incorrect Example of Heading Levels

