
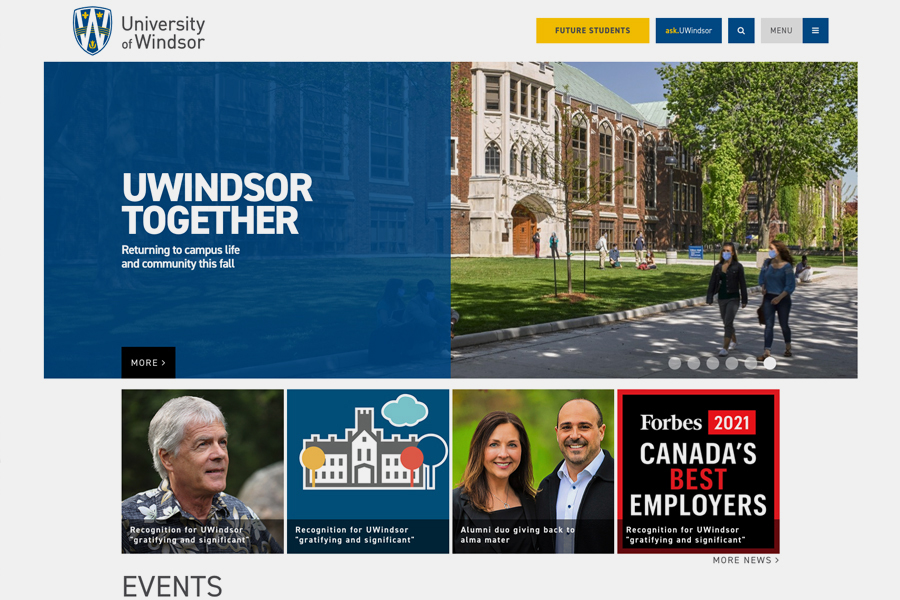
Visitors to uwindsor.ca may notice a subtle change starting Thursday. The primary corporate brand typeface, DIN, will replace the current Tahoma font and it will now feature a UWindsor blue overlay on the left-most part of the image with white text. This change better aligns the site with the University’s branding and makes the site more accessible.
“Our IT Services Web Services group has worked collaboratively with the Public Affairs and Communications team and the web governance committee to improve the user experience, enhance accessibility for persons with disabilities, ameliorate mobile navigation, and modernize the look,” says Mike Fisher, manager of web services and systems support. “These changes will also see us through to the planned Drupal 9 migration.”
Bradd Bezaire, team leader in web services, points to a slight change in the size of banner images.
“Our campus website content editors will see the carousel image aspect ratio slightly change,” he says. “They will be able to fit more text over top of the image and make use of the sub-headers both of which will help with accessibility.”
Another feature will be added to the image carousel in the coming weeks; visitors will be able to play and pause the carousel on the UWindsor and faculty homepages.
“Our homepage is our virtual front door. Whether you are visiting from a desktop or mobile device, we want the experience as welcoming as possible,” Fisher says. “It is essential that our users can navigate our site and get the most vital information easily.”
Campus content editors can receive support by opening a ticket with ITS Web Services Group.
